こんにちは!LUCKITの古庄です。
今では手軽にホームページを作れたり、自分だけのWEBサイトを制作したりすることができますが、細部にこだわったレイアウトやデザインにしたいときには「HTML」や「CSS」が必要になってきます。
例えばいろんなホームページのデザインを見ているときに
- こんなレイアウトにしてみたい
- このボタンはどうやって作ってるのか
など、参考になることもあると思います。
そんなときに私がインターネットブラウザ「Chrome」を使って、勉強したり、制作しているサイトなどを調整したりするのに使っている便利な機能があります。
そこで、今回は、Googleが無償で配布しているインターネットブラウザ「Chrome」を使って「HTML+CSS」の練習ができる便利な方法をご紹介していきたいと思います。
”ご紹介する機能は、HTMLやCSSの基礎をご存知の方へ向けた内容となっております。”
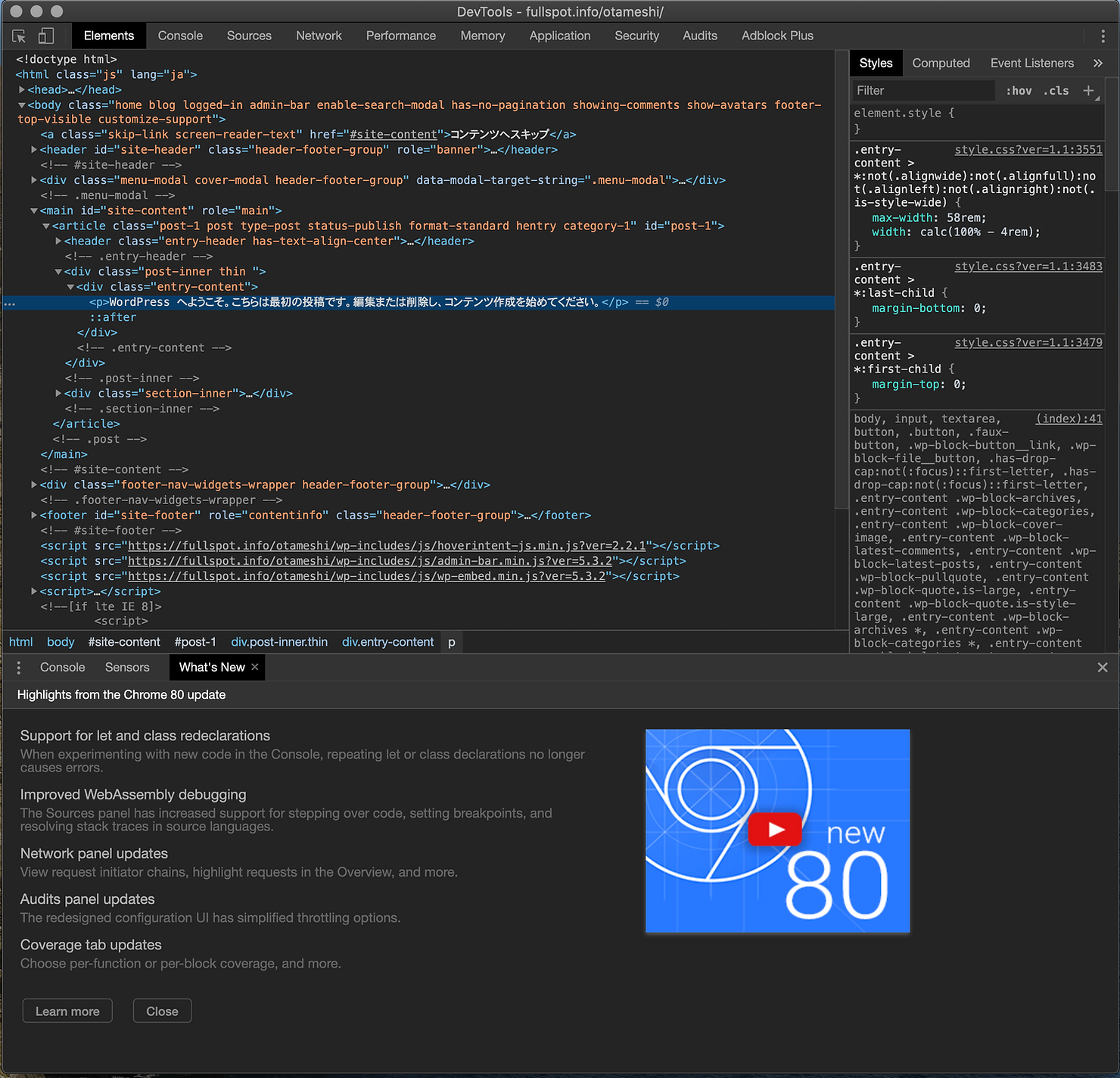
1,「Chrome」ブラウザの「デベロッパーツール」画面を開く
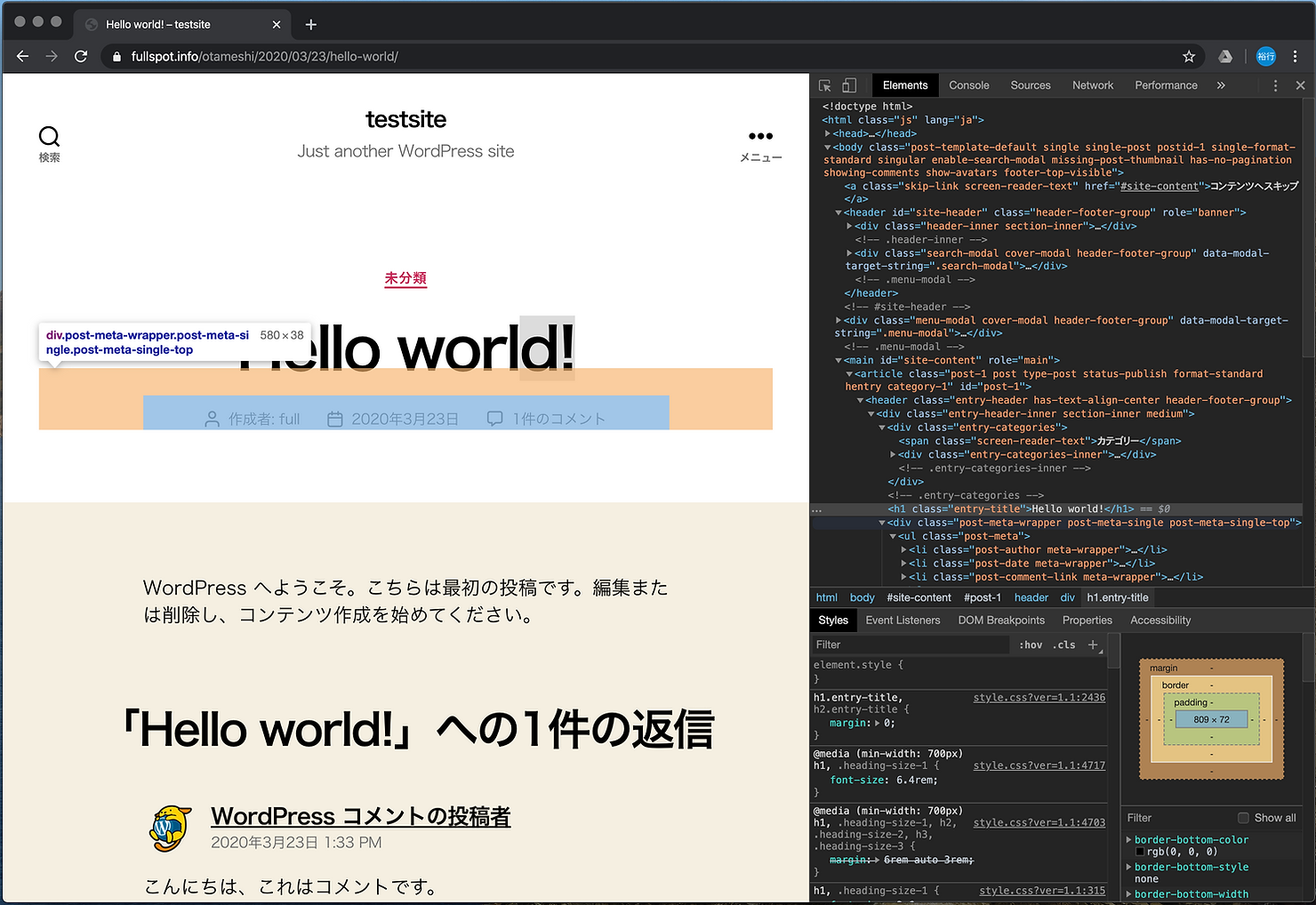
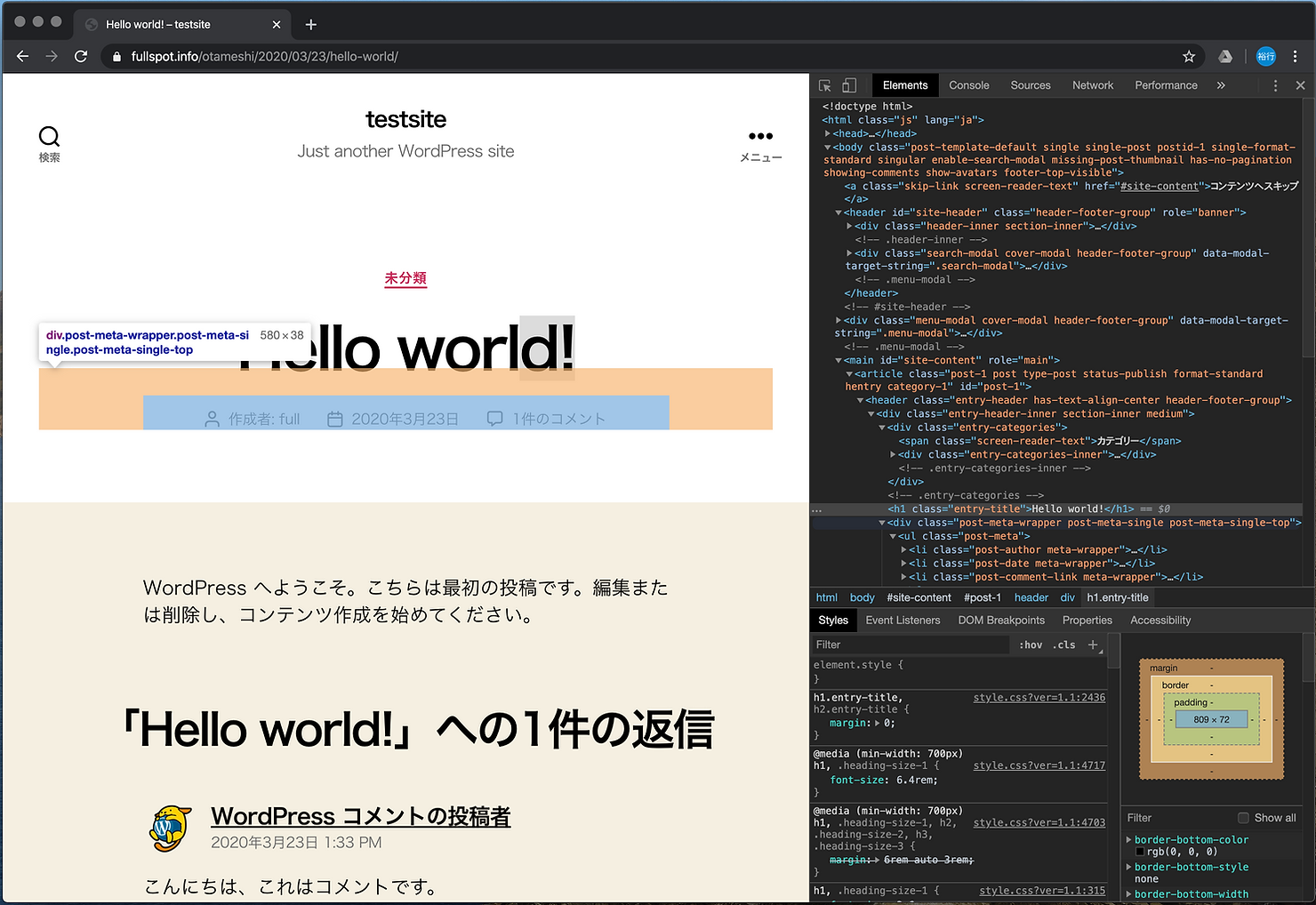
下記画像の画面がChromeのデベロッパーツール画面です。

開き方は2通りあります。
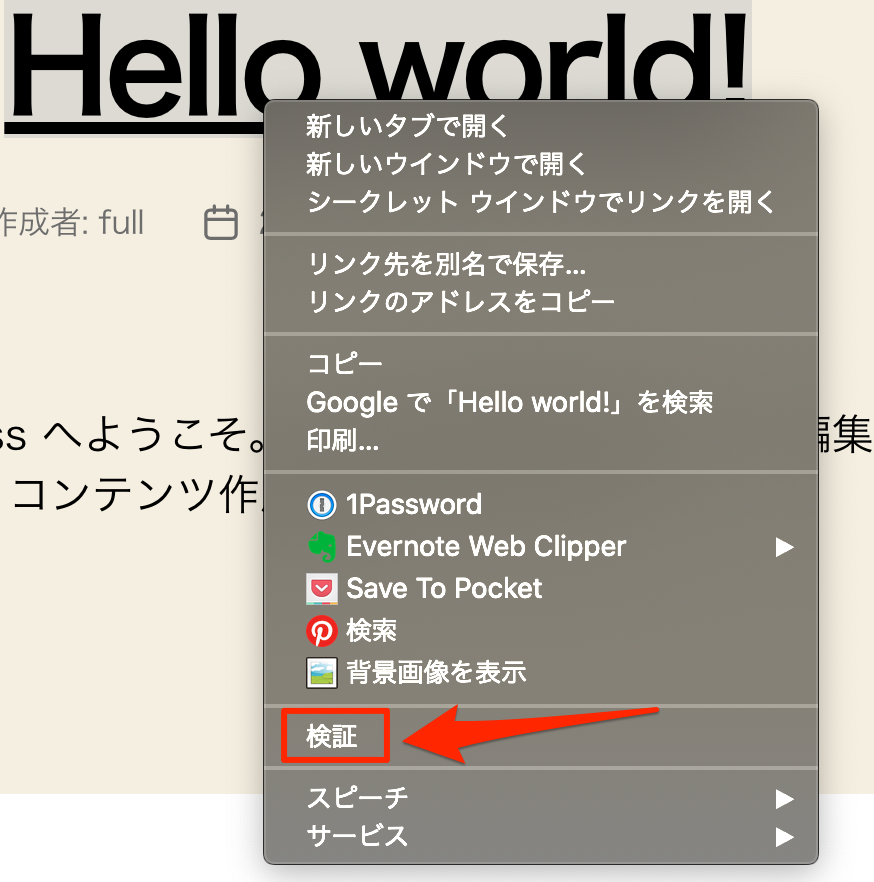
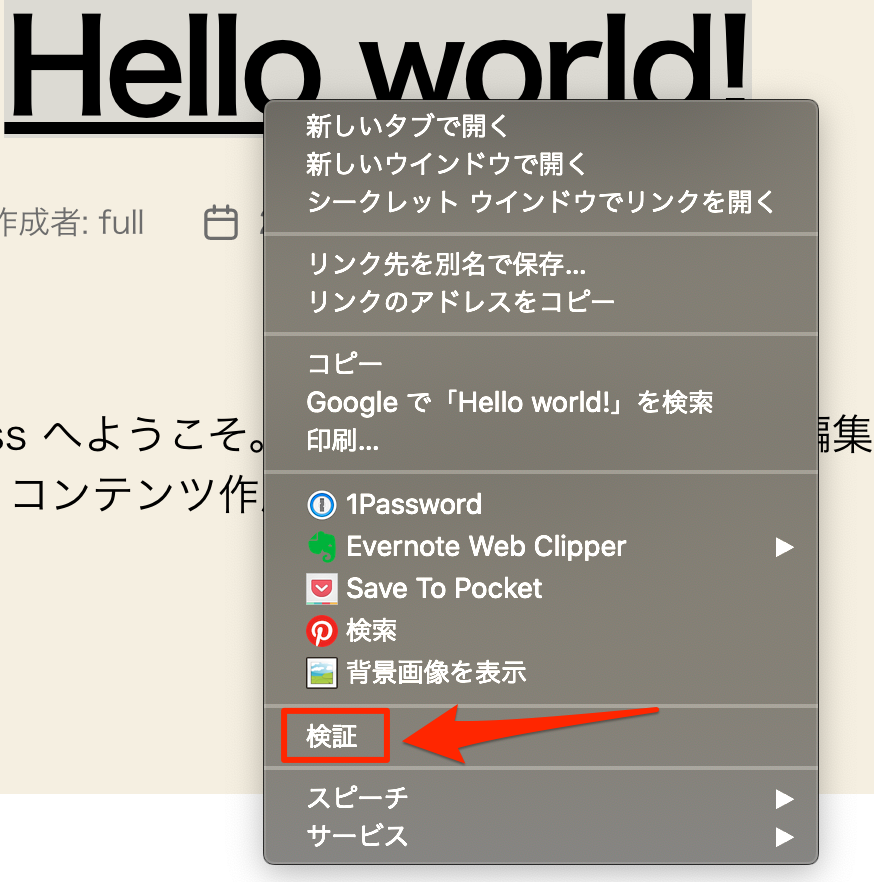
1)サイトの気になる箇所を左クリックして、出てきた項目の中の「検証」をクリック

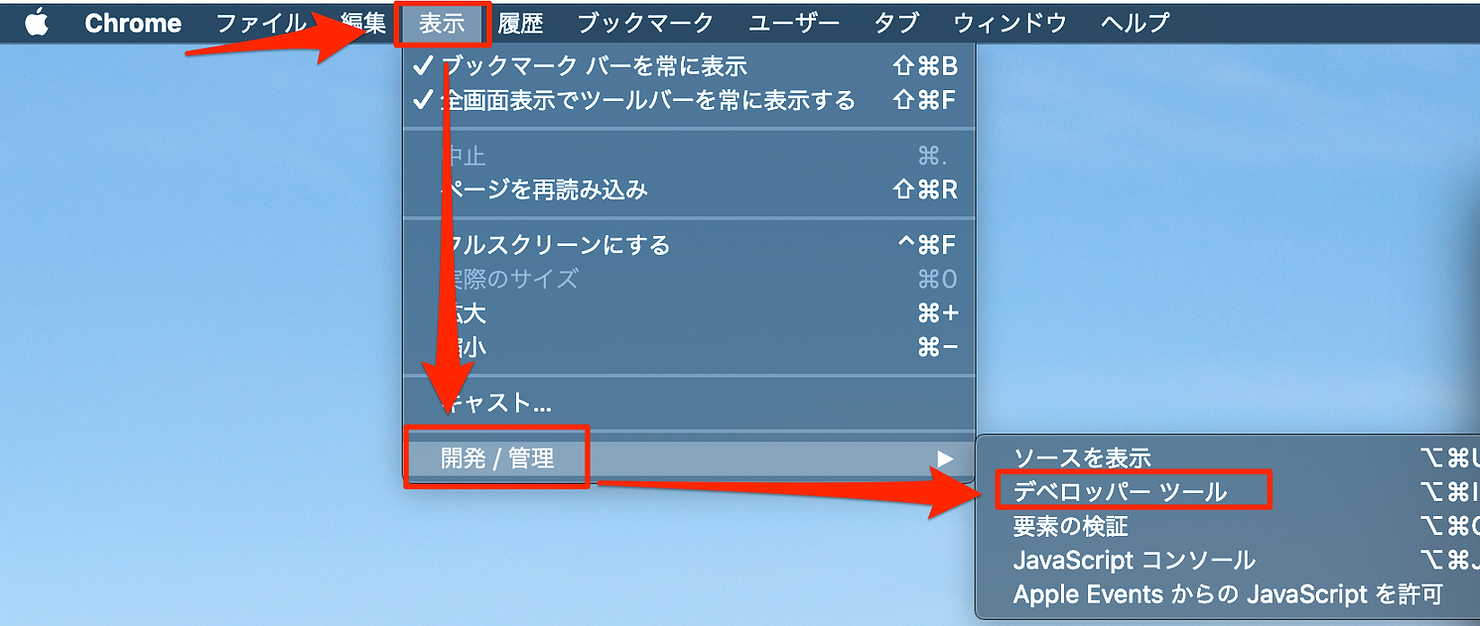
2)Chromeのメニューから「表示→開発/管理→デベロッパーツール」
※Windowsの方は調べたいサイトを開いた状態で「F12」を押してください。

2,サイト内の気になる箇所のHTMLやCSSを調べる方法
気になる箇所を右クリック、出てきた項目から検証をクリックで詳細なHTMLコードが表示されます。

3,デベロッパーツール画面の使い方
初めて開いた方は、同じWindow内で表示されていると思います。

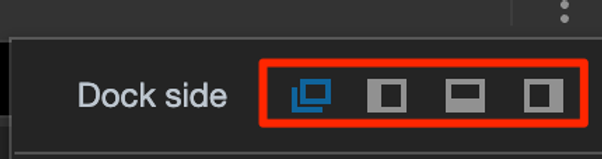
表示の仕方は、全部で4通りあります。
- Window右側
- Window左側
- Window下側
- 別Windowで表示
の4つです。
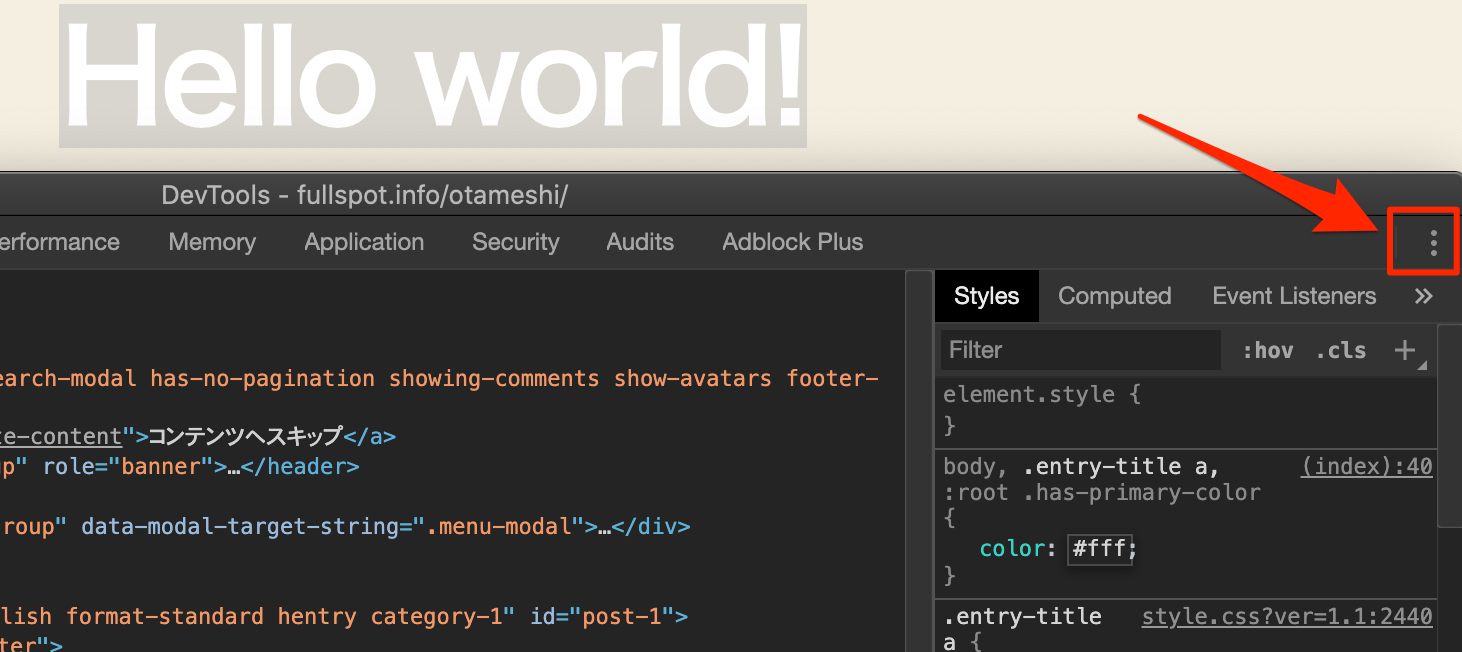
設定は、以下の赤枠箇所をクリックして

お好みの表示を選ぶだけなので簡単です。

4,デベロッパーツールを使ってHTML+CSSを調べる方法
デベロッパーツール画面内の比較的大きな枠に「HTML」、その隣、もしくは下のエリアに「CSS」が表示されます。
CSSは2番で「気になる箇所を右クリック」の際に指定した箇所に適用されているCSSが表示されているかと思います。

ですが、デベロッパーツール内のHTMLコードをクリックしても、クリックした箇所に適用されているCSSが表示されますので、随時切替えて見てください。
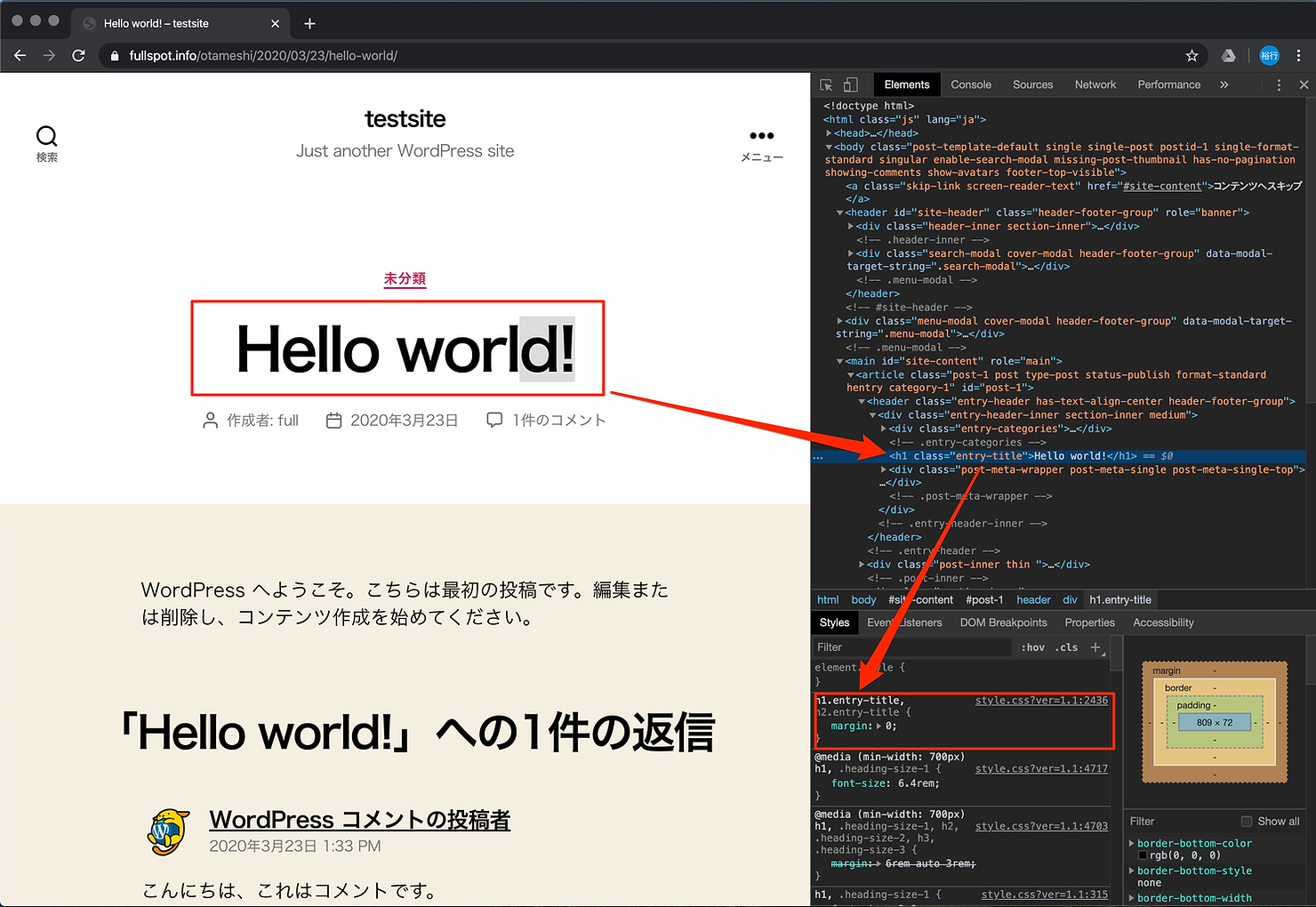
また、HTML欄でマウスカーソルを移動させると、マウスカーソルに合わせて、サイト表示側でも色がついて表示されます。

5,デベロッパーツール内でHTML+CSSを練習する方法
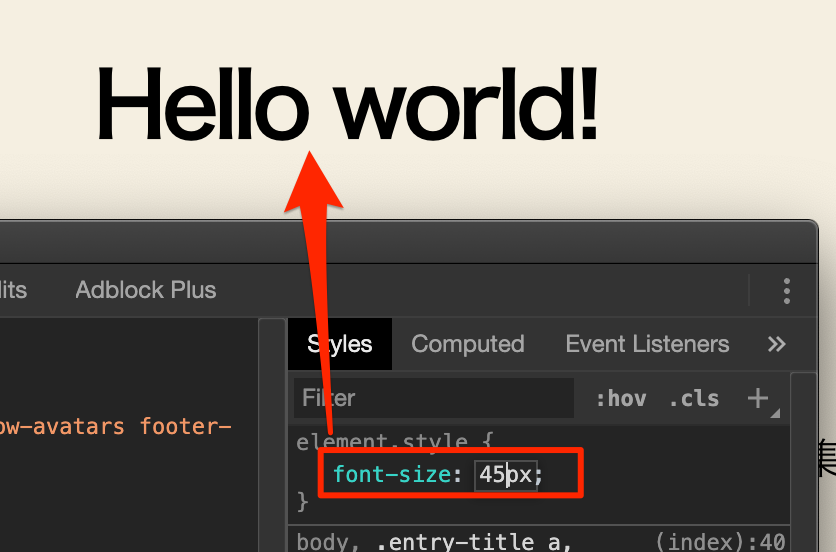
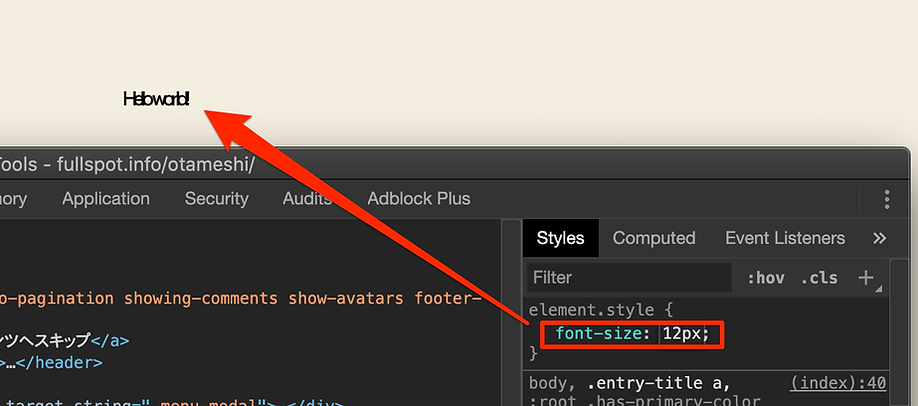
例えば、テキストの大きさを調整したいと考えた際に、実際のコードを書き換えてアップロードしてから、確認するよりも、実際の表示状態を見ながらのほうが早くて確実です。
そんなときには、デベロッパーツール内で実際にフォントサイズを調整して、数値を見る事ができます。


デベロッパーツールのCSS記載箇所にある一番上の部分に「element.style」と書かれた箇所があります。
element.styleの中に記載したCSSは、HTML側で帯がかかっている箇所に、対して実際に画面上で適用してみることができます。
もちろん、自身のパソコン内だけでの操作ですから、いくら触っても本来のサイトには影響はありません。 元に戻したいときは再読み込みですぐに元に戻ります。 6,1つの要素、テキストだけでもいろんなCSSが適用されているのがわかる
5番で記載した方法で、気になるサイトの表示やデザインなどを調べていると、実はいろんな手法で表現されていたりすることがわかります。
実際にCSSを見る事もできますし、その場で色、サイズ、値の増減などもやってみることも可能です。

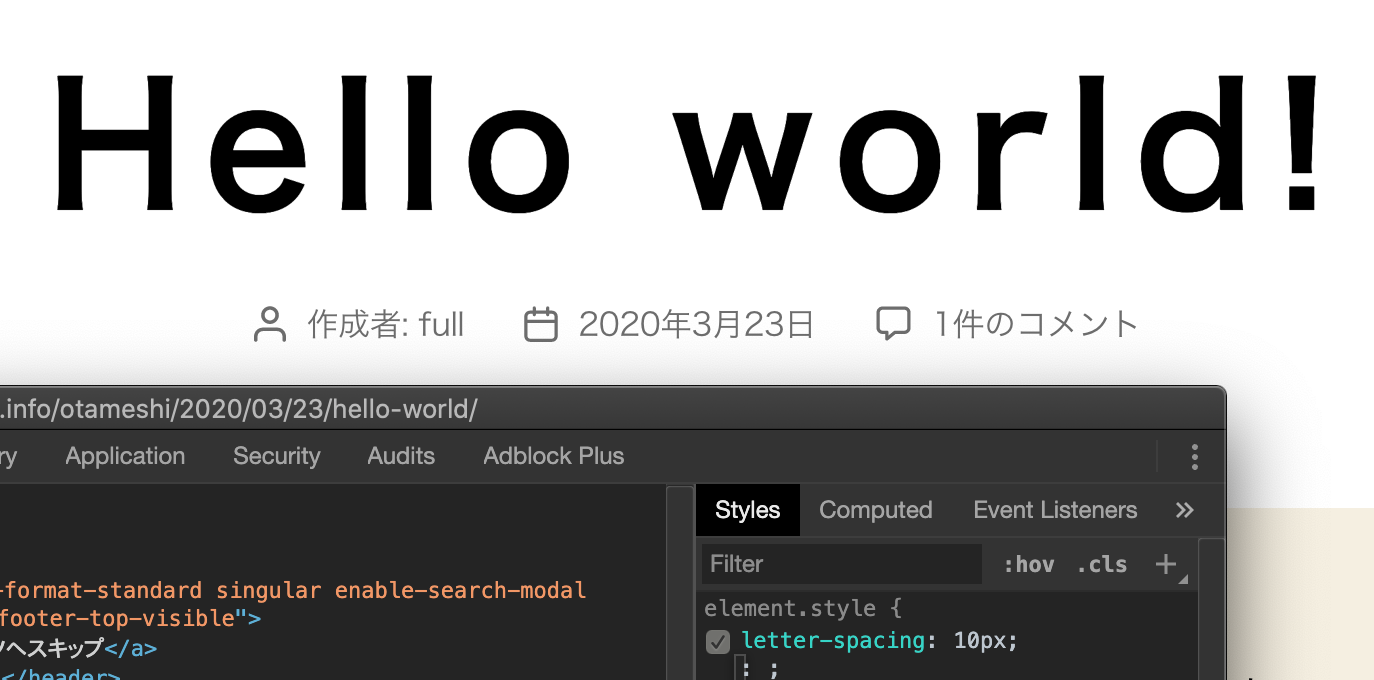
element.styleの中に”letter-spacing”を適用してみた例
より、詳しいCSSの記述を確認したい場合は、CSS欄の各クラス名が記載されている項目内の右上にある箇所(下記画像の赤枠)をクリックするとサイトに適用されているCSSファイルを見ることができます。
実際に、Chromeのデベロッパーツールでは他にもいろんな機能がありますので、また次回以降にご紹介していきたいと思います。 今回も最後まで読んでいただきありがとうございました。


コメント